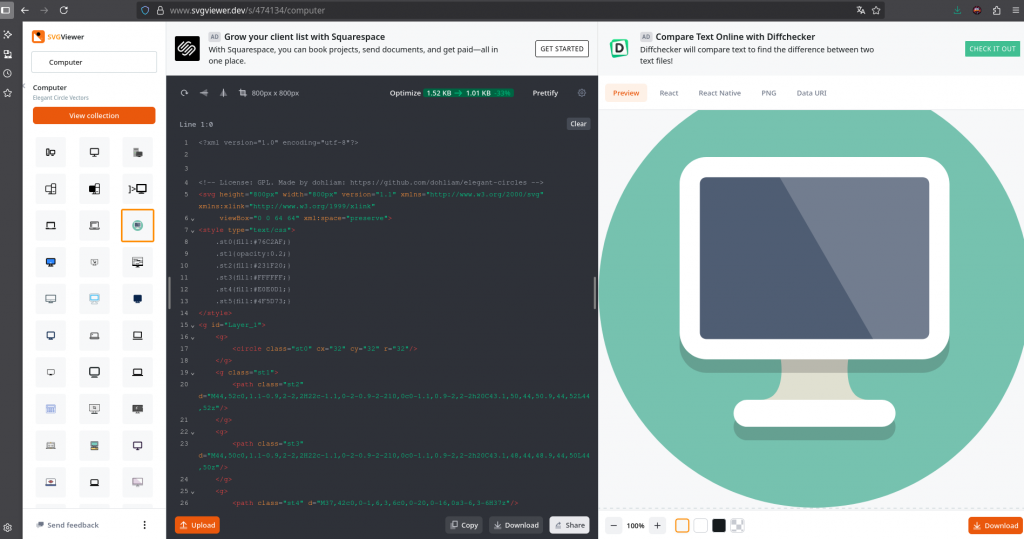
SVG Viewer — это удобный онлайн-инструмент для просмотра, редактирования, оптимизации и экспорта SVG-файлов прямо в браузере. Он предназначен для дизайнеров, фронтенд-разработчиков и всех, кто работает с векторной графикой в формате .svg.
Для чего нужен svgviewer.dev?
Сайт svgviewer.dev позволяет:
- Просматривать и масштабировать SVG-файлы без потери качества.
- Редактировать код SVG прямо в браузере и сразу видеть результат.
- Оптимизировать SVG с помощью встроенного SVGO (удаление лишних атрибутов, сокращение размера).
- Экспортировать изображение в PNG и JPG одним кликом.
- Поддерживает drag-and-drop, загрузку из буфера обмена, а также загрузку файлов с устройства.
Как использовать SVG Viewer?
- Перейдите на сайт svgviewer.dev.
- Загрузите SVG-файл с компьютера или вставьте код вручную.
- Произведите нужные изменения в редакторе или воспользуйтесь оптимизацией.
- Скачайте готовое изображение в нужном формате (SVG, PNG, JPG).
Где может пригодиться?
- При создании иконок и логотипов для сайтов или приложений.
- Для быстрой правки векторной графики без установки графических редакторов.
- Для генерации изображений из SVG в растровые форматы.
- Для просмотра SVG-файлов, полученных от дизайнеров, без установки Figma или Illustrator.
- Примеры использования

1. Упрощение SVG: Загружаем файл, нажимаем «Optimize», и размер файла сокращается на 40–60%.
2. Быстрый предпросмотр: Получили SVG в чате или из open source проекта — просто перетаскиваем его на сайт и моментально видим результат.
3. Экспорт иконок в PNG: Готовим PNG-версии в 2 клика для загрузки в Telegram-бота, CMS или отправки заказчику.
Вывод
svgviewer.dev — это мощный инструмент, который стоит добавить в закладки каждому, кто регулярно работает с SVG-графикой. Быстрый, удобный, бесплатный и не требует регистрации.